1.4. DCU y principios de diseño
El modelo del diseño centrado en las personas, también llamado diseño centrado en el usuario (DCU) consiste en diseñar enfocándose en las personas que usarán la aplicación o producto y plantea tener en cuenta sus necesidades durante cada fase de todo el proceso de diseño.
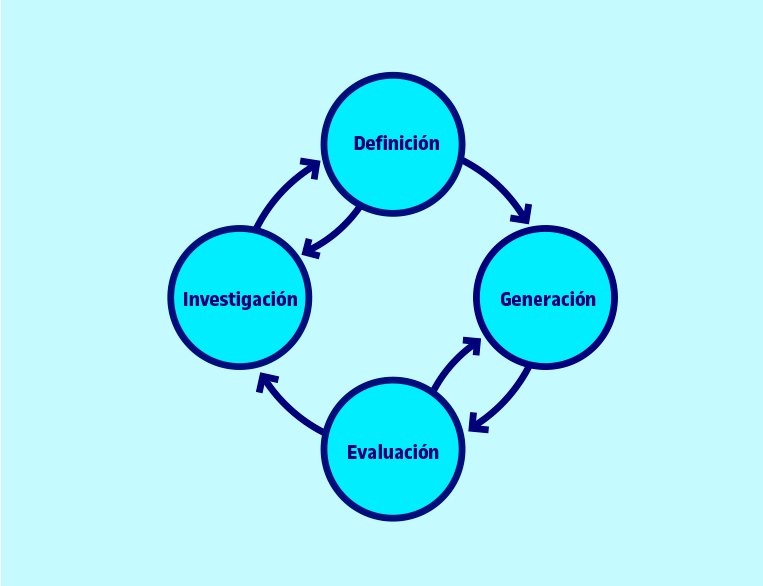
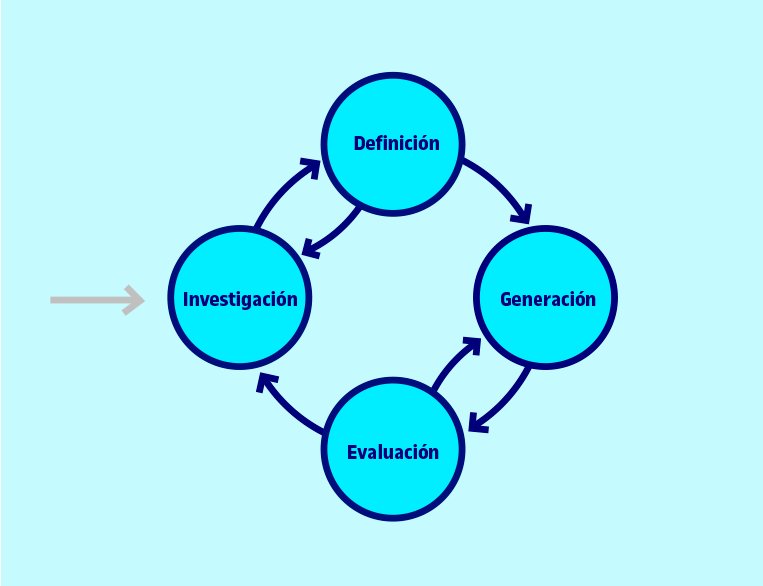
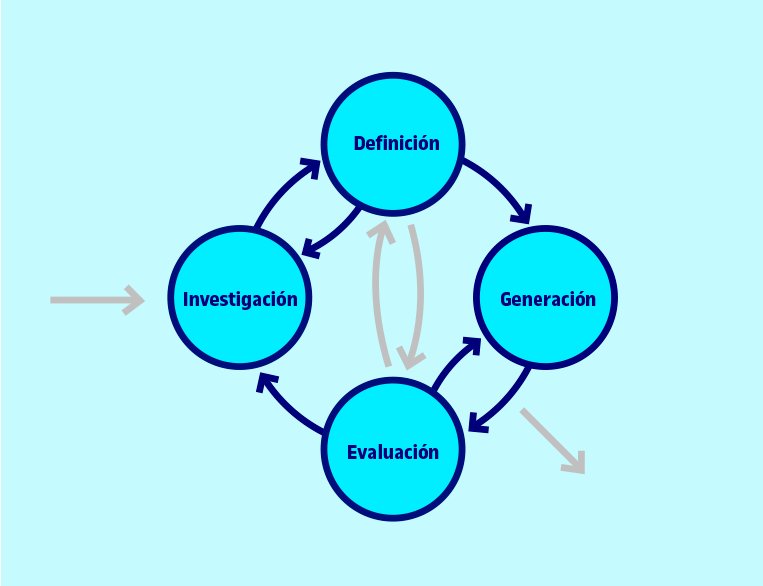
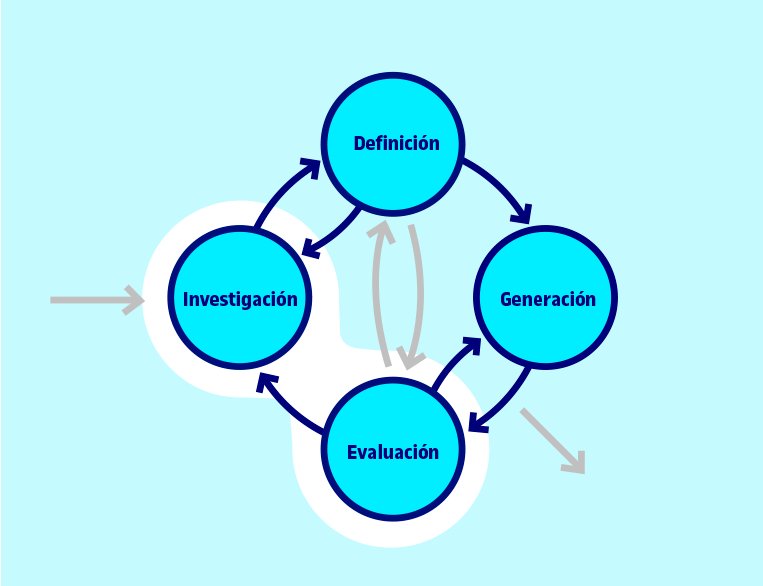
Podemos identificar cuatro grandes etapas:
- investigación (recoger los requisitos del proyecto y las necesidades de las personas usuarias),
- definición (sintetizar el problema identificado y el planteamiento),
- generación (creación de soluciones de diseño y construcción de prototipos) y
- evaluación (poner a prueba aquello que se ha diseñado con las personas usuarias).
Se trata de un proceso iterativo, es decir, que sigue un ciclo de mejora continua. Cada fase alimenta la siguiente y, cuando se llega al final, se puede volver a empezar para corregir errores o incorporar mejoras.

Figura 7. Proceso de diseño centrado en las personas
Fuente: Gondomar, Mor, 2017. Cuaderno de Diseño Centrado en las Personas. UOC.
Uno de los conceptos clave vinculado al diseño centrado en las personas es la usabilidad, condición indispensable y muy difundida durante los años noventa para conseguir una buena experiencia de la persona usuaria.
La norma estándar enfocada en la usabilidad y ergonomía (técnicamente, su nombre es ISO 9241-11), tanto de software como de hardware, establece que la usabilidad es la medida con que un producto puede ser empleado por diferentes usuarios para conseguir unos determinados objetivos con eficacia, eficiencia y satisfacción en un contexto de uso concreto. De hecho, eficacia, eficiencia y satisfacción, como veremos en el apartado siguiente, son tres de los atributos importantes asociados a las interfaces.

Figura 8. Atributos de la usabilidad
Fuente: elaboración propia.
La evaluación es uno de los aspectos en que se concreta de manera más clara la usabilidad. Se trata de una técnica que se usa en la interacción centrada en el usuario para descubrir problemas y oportunidades, en definitiva, para valorar cómo de fácil es utilizar un diseño probándolo con un grupo de personas usuarias representativas. Esta prueba se puede hacer de diferentes maneras, en persona o en remoto, y puede haber una persona que facilita y guía la sesión, además de anotar las experiencias que tienen lugar.
La usabilidad, pues, es la característica que define cómo de fácil es utilizar una interfaz de usuario y lo que evita que los usuarios se vayan antes de lo que teníamos previsto. Jakob Nielsen enlaza esta idea con la utilidad, es decir, si la interfaz hace lo que los usuarios necesitan y, por lo tanto, es funcional.
Nielsen propone distinguir no solo entre eficacia, eficiencia y satisfacción, sino entre cinco componentes relacionados con la usabilidad:
- Aprendizaje: ¿cómo de fácil es para los usuarios completar las tareas básicas la primera vez que se encuentran con el diseño?
- Eficiencia: una vez los usuarios han aprendido el diseño, ¿con qué rapidez pueden hacer las tareas?
- Memorización: cuando los usuarios vuelven al diseño después de un periodo sin usarlo, ¿con qué facilidad vuelven a dominarlo?
- Errores: ¿cuántos errores cometen los usuarios, de qué gravedad son y con qué facilidad pueden recuperarse?
- Satisfacción: ¿en qué medida es agradable usar el diseño?

Figura 9. Atributos de la usabilidad según J. Nielsen
Fuente: elaboración propia.
Podemos decir que la usabilidad facilita la relación con la interfaz, pero a la vez también es limitante, puesto que evita que los movimientos puedan salir de lo que está previsto. Esta ambivalencia es interesante a la hora de repensar las interfaces desde una aproximación artística y que, por lo tanto, no tengan solo la funcionalidad como objetivo.
Otro punto clave del diseño centrado en las personas y de las interfaces gráficas de usuario es que se basan en la representación, es decir, en el uso de metáforas y símbolos que recuerdan al mundo físico (el mundo que conocemos) y que tienen por objetivo facilitar el uso y el aprendizaje a la hora de usar los diferentes dispositivos y aplicaciones. Las representaciones están destinadas a facilitar puentes entre lo que la máquina hace y lo que hay en el mundo, es decir, entre los ámbitos digitales y físicos. Estas representaciones nos permiten crearnos una imagen de algunos aspectos del mundo, pero también influyen en cómo entendemos el propio mundo.
Las representaciones van ligadas principalmente al concepto de modelo mental y también a las metáforas. Mientras que los modelos mentales se enmarcan dentro de las representaciones (son modelos conceptuales sobre cómo funcionan los objetos), las metáforas son analogías, funcionan por reconocimiento y no porque las recordamos.
Una metáfora, en general, permite comprender una idea o un ámbito conceptual en términos de otro que ya conocemos. En el caso de las interfaces, las metáforas facilitan la transición entre aquello que sabemos y entendemos cómo funciona en el mundo físico para aplicarlo a cómo podemos operar con el sistema interactivo (ordenador o dispositivo). Algunos ejemplos que encontramos habitualmente son la idea de escritorio, las carpetas que forman parte de este.
A pesar de que las metáforas facilitan el aprendizaje de los entornos digitales, es pertinente cuestionarse la vigencia de algunas actualmente. Por ejemplo, teniendo en cuenta que los ordenadores salen de la oficina y se convierten en multitud de dispositivos con que interactuamos, desdibujando los tiempos de trabajo y de ocio, habría que plantearse la vigencia de la metáfora del escritorio.
En cambio, una metáfora que ha ganado fuerza es la de la nube. A menudo ya se usa para hablar de internet en general. Si bien puede reflejar esta idea de deslocalización de informaciones y datos, a la vez esconde la realidad material de las infraestructuras que sostienen los servicios digitales y en línea. Quizás tendríamos que hablar de almacenamiento remoto o encontrar una metáfora que no remita a algo etéreo, es decir, que no borre aspectos como el espacio que ocupa o el consumo energético que comporta nuestra cotidianidad conectada.
También podéis encontrar más información sobre modelos mentales y metáforas en el Design Toolkit.

